VG ANIMATION TUTORIAL 1
EASY ANIMATED FRAMES WITH PUPPET LAYERING TECHNIQUE
By: Pascal
This is just some random intro junk I felt inspired to write, those in the art design contest, I assume you have some means of creating art skip to the *****
EASY ANIMATED FRAMES WITH PUPPET LAYERING TECHNIQUE
By: Pascal
This is just some random intro junk I felt inspired to write, those in the art design contest, I assume you have some means of creating art skip to the *****
Alright, so you’re interesting in creating a video game, just for kicks and giggles, but the problem is where do you start? Ok, so maybe that’s a little to big a topic for this tutorial, but might I make a suggestion? Games are, at least in general, a world of graphical elements. We don’t play main characters and manipulate objects that are sounds, or smells or feelings or even tastes. While this would be original and I would have to admit fertile untouched ground for game design, it stands contrary to what is emphasized the most in games today… art.
Game art, or the artwork we see in the video games we play, whether as a 3-D character model, a vast forest or an item interface, is the primary emphasis of the modern gaming industry. While it can be said that a good game must be fun and have good “game design” and a great soundtrack would be nice, this has not generally been shown in the window frame of public perspective. Time after time, consoles are released and judged upon their graphical output, their ability to produce sharper, clearer, more appealing images then the generation previous and their competition. Sad though it is, you never hear about the latest sound card installment on the PS3 and apparently programming was worthless because it has been said that programming on the same said system is also horribly difficult (Thus the lack of games). At the same time, producing game art for modern consoles is not only beyond the scope of this paper, it is frankly beyond the means of the readers of this paper… but cheap small scale art for little fun games is not! I think…
The tools I claim every game animator needs are as follows…
A computer (Check)
A pencil with an eraser
Paper
A scanner (Can be found at a library or local school)
Some form of layer based graphical program (See below)
So the main idea is to stay cheap, and frankly, while WAMCOMs and Photoshop are nice, they are also expensive… which is why I lack a drawing tablet… I draw with a mouse… I do draw a lot though, so I also did get a scanner… which doubles as a copier and a printer and split the cost with my folks. And because I do it a real LOT I also shelled out about 30 bucks on Paint Shop Pro 7 and Photoshop Elements (also 30 bucks). Trick here, ALWAYS wait for a sale and ALWAYS make sure you know what you’re getting, shop and understand the market well enough that you KNOW when you’re getting a screaming deal. Also expect to hastle and do battle royals over rebates and small print. If the paper doesn’t mention you need another version of the program because it’s an “upgrade rebate” but you find out in the small print of the REAL rebate that it is just such a rebate after the fact… I give you permission… no I COMMAND you to go back and demand your money personally from them (What would they do if you grabbed 30-40 bucks from their cash register and walked off with it?)… But try to find the deals at first that don’t require an upgrade rebate. This is just a general statement of running the personal economics of your life, not just for this. Oh and either Safeway or Frys (I forget which, but I think it’s Frys) will allow you get any item for free if you catch them making a mistake when charging you for the item. So if you’re charged 4 bucks and the sign where you purchased it said 3, cha ching! ALWAYS check your receipt, because supermarkets love to rip ya off this way, and my mother and I have always found that it’s always in their favor (Gives conspiracy look at supermarkets). (Happened AGAIN the day after I wrote this paper)
But hey WAIT!!! Before you go running off to buy things, hold on a minute! If you don’t have the above then don’t go off shelling out money, you’re an artist and remember this gig isn’t being done for the money, we’re FREE ARTISTS, or perhaps even starving artists. The programs I’d recommend instead are ones like The Gimp or Paint.NET. (This way you don’t have to eat Raman noodles for a month to enjoy creating art) These FREE alternatives to the already cheap retail versions (when on sale) are PERFECT for the type of things we need to do, and should allow you to produce just about everything I’ll put in these tutorials (If I can get time and make more)… In fact it will do everything in this tutorial! Thus, please don’t go out and buy them on account of me, the main thing at the moment is a pencil and paper… and I really hope that as an aspiring artist you have some form of pencil and paper, it doesn’t have to be a fancy pencil (to this day I use the cheapest mechanical pencils I can get my hands on from the back to school sales, so you’re not alone) nor fancy paper (up until recently I only used computer printing paper). Now, once you’ve got a game plan together we’re now going to talk about creating game art! Aren’t you excited!
*****
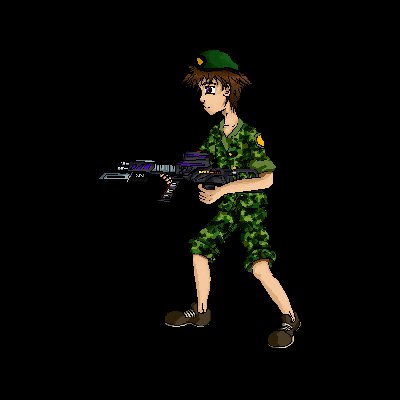
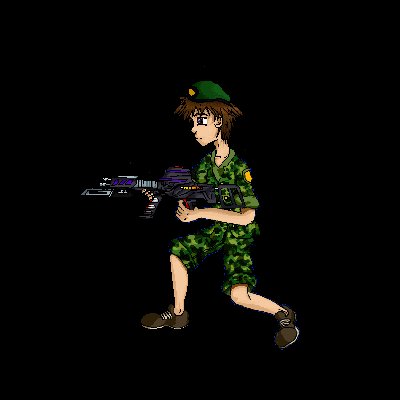
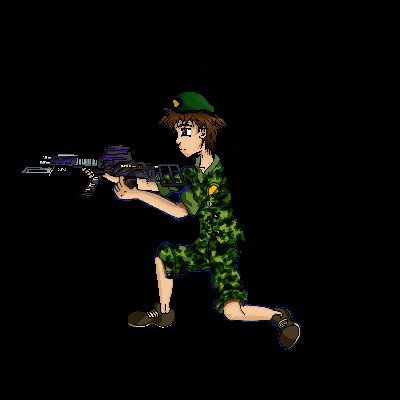
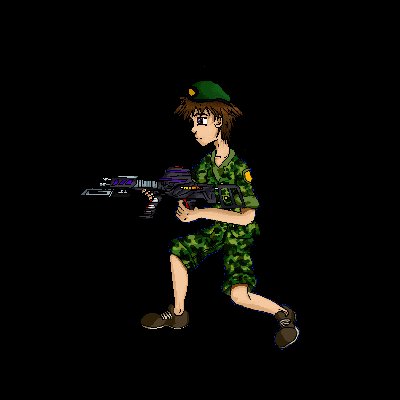
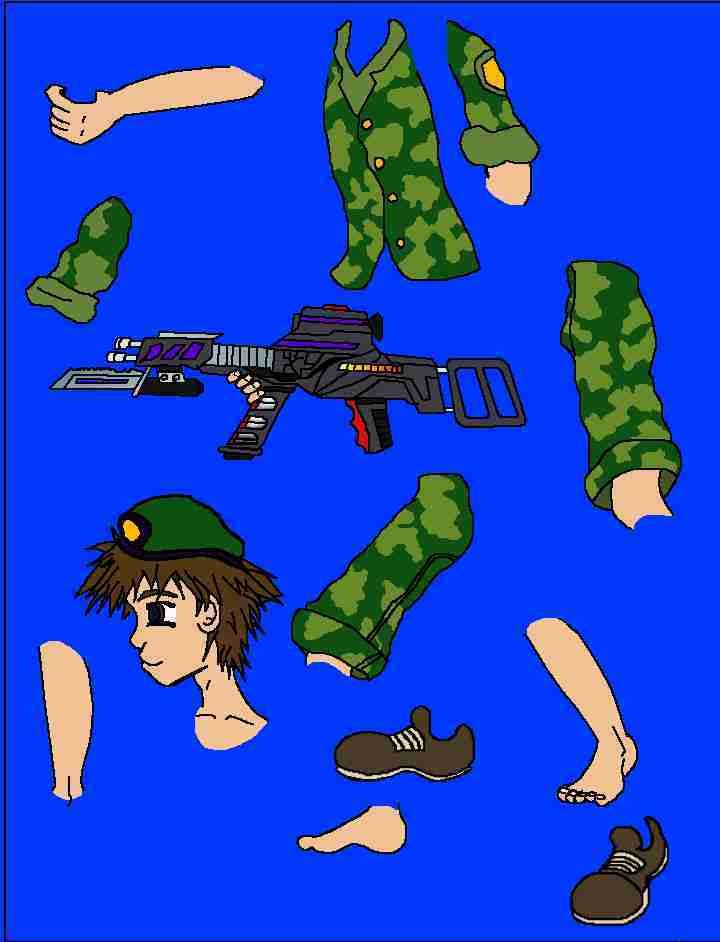
This Tutorial is about creating animations quickly. The bane of most individuals looking at a video is that disturbing question, how do I create all the frames for animations?! Now if you didn’t know animations are really just a psychological trick played on humans because we perceive rapidly changing images as continuous motion. They prove to be a problem because the traditional way of creating them before computers was to laboriously draw out each VERY similar frame by hand. Once light bulbs were invented I suppose light-tables reduced the difficulty of this task by allowing you to draw an image once, and then place the one image underneath the other one and then simply trace the parts that remain the same and use the other parts as references for new changed segments… beautiful as these are, you still need to ink and color each of these images by hand and all in all it turns out to be a lot of work! Plus, lightable are expensive, depending on when and where you get them, they may cost even more then a version of Paint Shop Pro or Photoshop Elements… Thus we won’t be using one for this tutorial!
With this history in hand I now present a faster albeit less beautiful way to create you animations through use of computers and layers. This technique or the puppet technique allows you to make as many frames with as many manipulated details as your heart desires using only ONE complete highly detailed drawing! This is what makes it so perfect, also once completed the act of creating all the frames is rather simple and streamlined just waiting for reuse in case you wanted to create even more animations using the single drawing!


 ).
).


 . Don’t make the diameter of these circles/smooth forms greater then the element above it.
. Don’t make the diameter of these circles/smooth forms greater then the element above it.
 . Draw each element in its entirety whether visible in the original drawing or not.
. Draw each element in its entirety whether visible in the original drawing or not.